Die Pantonefarben des Jahres 2016
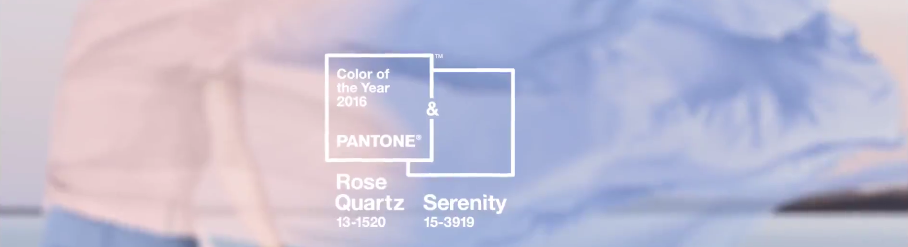
Seit dem Jahr 2000 wird die Farbe des Jahres vom PANTONE Color Institute gewählt. Grund hierfür ist, den globalen Zeitgeist in Farbe wiederzugeben. Dieses Jahr haben es die beiden Farben Serenity und Rose Quartz auf das Siegertreppchen geschafft. Die Kombination der beiden Töne soll innere Ruhe und Gelassenheit verkörpern. Ein rund zehnköpfiges Team, das unter der Leitung von Leatrice Eiseman steht, recherchiert Farbeinflüsse, Inspirationen und Farbwirkungen und wird hierbei beispielweise in Filmen die sich in der Produktion befinden, sowie Kunstaustellungen oder kulturellen Städten fündig.

Leatrice Eiseman, Direktorin des Pantone Color Institut zur Farbe des Jahres: „Das Ganze ist größer als die Summe seiner Teile. Zusammen beweisen Serenity und Rose Quartz wie harmonisch ein wärmerer, vielseitiger Rosé-Farbton und ein kühleres, ruhiges Blau wirken können. Sie spiegeln sowohl Verbundenheit und Wohlbefinden als auch Ordnung und Ruhe wider“.
Für das Jahr 2016 wurde hierbei zum ersten Mal eine Mischung aus zwei Farbtönen zur Pantone Color of the Year gewählt. Die gegensätzlichen Farbtöne sollen hierbei eine inhärente Ausgewogenheit im Alltag wiederspiegeln. Da Verbraucher gegen die modernen Belastungen im Alltag Achtsamkeit und Wohlbefinden als Ausgleich sehen, kommen Farben, die psychologisch unsere Sehnsucht nach Beruhigung und Sicherheit erfüllen, immer mehr in den Vordergrund, so Pantone.

Beide Farben spiegeln sowohl eine Mischung aus Beziehung und Wohlbefinden als auch ein beruhigendes Gefühl von Ordnung und Frieden wieder.
Weitere Informationen zur Farbe des Jahres finden Sie unter folgendem Link:
http://store.pantone.com/de/de/rose-quartz-serenity-2016-color-of-the-year
Quellen:
www.designerinaction.de
www.pantone.com
Heldin zurück!
Unsere Produktmanagerin ist nach kurzer Pause wieder da!
Sie kümmert sich fürsorglich um alle neuen Artikel in unserem Sortiment.

Welche Produkte hättet IHR noch gerne im Druckhelden-Shop? Schreibt uns doch eine E-Mail an: info@druckhelden.de
typische Typographiefehler
Oft schleichen sich im Druckbereich neben den üblichen Rechtschreib- und Grammatikfehlern auch Typographiefehler ein. Diese können durch einfache Tricks vermieden werden.
Hier haben wir die am häufigsten vorkommenden Fehler für Sie aufgelistet:
Ungeeignete Schriftarten
Vergleichen sie doch einmal diese beiden Texte:
![]()
Besonders in Fließtexten sollte darauf geachtet werden, dass man Schriftarten verwendet, die einfach zu lesen sind, da der Lesevorgang aufgrund des Umfangs schon länger dauert.
Apostroph statt Akzent
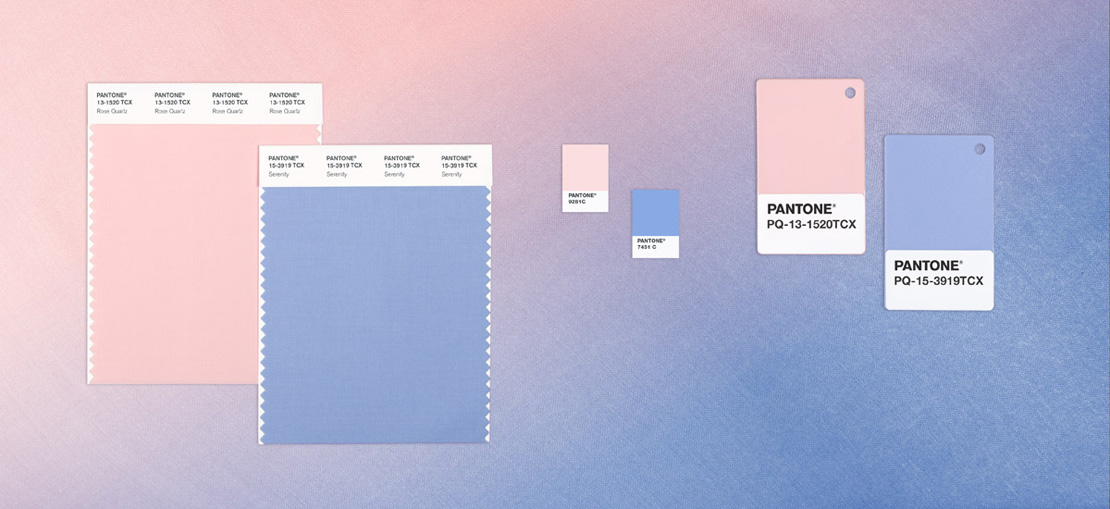
 Nicht nur, dass oft falsche Zeichen als Apostroph genutzt werden… auch die Verwendung überhaupt ist oftmals falsch. Ein Apostroph kennzeichnet den Wegfall eines e oder einer Silbe.
Nicht nur, dass oft falsche Zeichen als Apostroph genutzt werden… auch die Verwendung überhaupt ist oftmals falsch. Ein Apostroph kennzeichnet den Wegfall eines e oder einer Silbe.
Das Wort Blog’s (im Plural) wäre hier somit (trotz Verwendung des korrekten Apostroph-Zeichens) falsch!
Zu viele unterschiedliche Schriftarten, -größen und -farben

Zu viele unterschiedliche Schrifarten, -größen und -farben sollte man vermeiden, da sie beim Leser leicht zu Reizüberflutungen führen und ihn somit vom eigentlichen Sinn des Textes ablenken.
Von Binde- und Gedankenstrichen
Der Bindestrich („Divis“) dient alleinig zum Trennen von Sil-
ben und Verbinden von Wörtern wie „Reseller-Rabatt“.
Für zum Beispiel den Einschub von Sätzen oder der Angabe eines Zeitraumes wird der Gedankenstrich – also „–“ (ALT + 0150) – benötigt. Dieser ist etwas länger als der übliche Bindestrich.
Bei einem Einschub muss jeweils vor und nach dem Strich ein Leerzeichen erfolgen, bei der Angebe von Zeiten oder Strecken jedoch nicht.
Klammern in Bindestrich-Wörtern:
Beispiel: „Industrie-und-Handelskammer-Mitglied“ und „IHK“
laut Duden: „Industrie-und-Handelskammer(IHK)-Mitglied“ wäre ein Typographie-Fehler
Schönere Lösung „Industrie-und-Handelskammer-(IHK)-Mitglied“
READ/ABILITY
Sie konnten die Überschrift mit bloßem Auge lesen? Herzlichen Glückwunsch!
Nicht jede der von Designern gestalteten und verwendeten Schriften ist für das menschliche Auge auf den ersten Blick erkennbar.

Das Buch READ/ABILITY, welches vom Diplom-Designer Jan Filek verfasst wurde, erschien 2013 durch den Schweizer Verlag „Niggli“ und wurde bereits mit dem German Design Award in der Kategorie „Newcomer 2014“ ausgezeichnet. Es hat 200 Seiten und setzt sich als Ziel, Designern ein tieferes Verständnis für den Leseprozess zu vermitteln.
Unterteilt ist das Buch in drei Bereiche:
- Lesen
- Forschen
- Gestalten
Im Kapitel »Lesen« erfährt man hauptsächlich, wie das menschliche Auge liest und Buchstaben erkennt.
»Forschen« vermittelt wissenschaftliche Erkenntnisse zur Lesbarkeit und schildert Erfahrungen von Gestaltern. Einflussfaktoren der Lesbarkeit, Methoden, Resultate, Lesegeschwindigkeit, Glaubwürdigkeit und optimale Lesbarkeit sind die Themen des Kapitels, die mit erklärenden Abbildungen und Statistiken untermalt werden. Zwischen den erkenntnisreichen Ausführungen gibt es immer mal wieder Zitate von Gestaltern, die zum Nachdenken anregen. Üblicherweise sind Studienergebnisse sehr komplex und schwer zugänglich. Deshalb wurde bei der Formulierung der Textinhalte darauf geachtet, dass man als Leser kein Wissenschaftler sein muss, um diese zu verstehen.
Im Bereich »Gestalten« geht es um Dinge wie Buchstabenabstand, Wortzwischenraum, Zeilenbreite, Zeilenfall, Zeilenabstand und Co. Auch hier werden diverse Beispiele aufgeführt, die das Geschilderte verdeutlichen – kombiniert und untermauert mit Erkenntnissen aus Wissenschaft und praktischer Gestaltung.

Quellen:
www.designerinaction.de
www.janfilek.de
Augenmaß für Designer – 50 praktische Übungen
Können Sie Ihren Augen trauen? Das können Sie jetzt mit dem neuerschienen Buch von Christian Büning testen. Die Publikation beinhaltet 50 praktische Übungen um das eigene Gefühl für Maß und Proportionen zu verbessern. Vom Erkennen diverser Strichstärken bis hin zum Finden verschiedener bestimmter Buchstaben in vorgegebenen Punktgrößen. Am besten notiert man sich die Ergebnisse, denn am Ende wird abgerechnet! Von allen Aufgaben gibt es verschiedene Lösungen die jeweils 1 Punkt ergeben. Anschließend kann man in einer Liste erkennen wie gut das Augenmaß ist. Es beinhaltet zum Beispiel Aufgaben wie:
• Einschätzen von Seitenverhältnissen
• Einschätzen von Linienpaaren und Winkeln
• Erkennen von Strichstärken
• Finden verschiedener Punktgrößen
Das 68 seitig umfassende Buch ist umweltfreundlich auf Recyclingpapier gedruckt und für 12,95 EUR im Handel erhältlich. Wir finden, ein interessantes Buch um sein Fachwissen im Mediendesign zum kleinen Preis zu vertiefen!


Quelle: designerinaction.de